Note: This article contains information related to the old Livescale experience, which has been deprecated, and it may no longer be applicable.
What is the Embed Experience?
The Embed Experience with Picture in Picture (PIP) feature allows your live event to open on directly your native website's page. Then, as customers navigate on your website, the event will seamlessly appear in a floating window.
How to Embed your Live Event?
Step 1: Picture in Picture (PiP) Script
Paste the code below before the </head> on the page(s) you would like your event's embed experience to be shown.
<link rel="stylesheet" href="https://pip-css.livescale.workers.dev/pip.css?top=20&left=20" crossorigin="anonymous" /> <script id="livescale-embed" src="https://diva.livescale.tv/shop/embedded-app/embedded-app.js?v=1"></script>
What is this? This code is responsible for the PiP (Picture in Picture) experience, which is a feature that allows viewers to keep watching the Live Event in a floating window while navigating in different tabs. This code goes on the page(s) where you would like your event’s embed experience to be shown.
Step 2: CTA Embedding Script
Paste the link below on your website's chosen CTA button(s) or anywhere you'd like to create an embedded viewing experience.
<a href=[https://shop.livescale.tv/your_event_id]/?embed=true></a>
*Replace [https://shop.livescale.tv/your_event_id] with the event URL you created.
Where to find this? You will find this event URL inside the Livescale platform. Go to
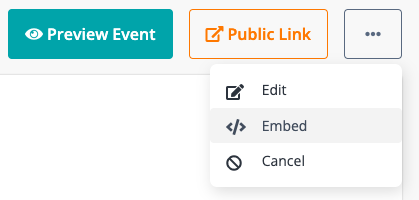
your event's control room, click on the ellipsis menu, then "Embed". Go to Step 3
(Link) and copy the link.

*For example: You will add the event id "spring_summer" at the end of the event url:
<a href=[https://shop.livescale.tv/spring_summer]/?embed=true></a>
Warning: Do not use “livescale” in your event URL, even if it’s a test event. The script may not fire as expected, as “livescale” is reserved for overlay in Step 1. Instead, use “live-scale” if you must, or something else.
Step 3
Test, test, test. Try the viewing experience on different devices to ensure the website is compatible with the embed feature.
